Base de connaissances
Utilisation de votre site internet WordPress
Votre site est dorénavant installé et prêt à l’emploi, mais il est encore terriblement vide ! Voyons comment remédier à cela en ajoutant du contenu pour les visiteurs.
Les articles
Sous WordPress, les contenus sont organisés en deux types : les articles et les pages. La différence entre les deux réside dans le type de contenu que vous allez placer à l’intérieur.
Un article sera généralement un contenu d’actualité, c’est-à-dire qu’il prend sa plus grande valeur au moment de sa publication. C’est typiquement le type de contenu utilisé pour les publications d’un blog ou sur un fil d’actualité.
Une page aura au contraire un contenu à valeur constante dans le temps sans avoir besoin d’être mise à jour. On peut l’utiliser pour présenter une société, une personne ou bien pour parler d’un sujet de fond.
Au niveau de la présentation, les articles peuvent être affichés en liste par ordre chronologique, puisque c’est ce qui fait leur sens, soit complètement soit avec un aperçu du contenu, tandis que les pages seront accessibles par un lien (le plus souvent dans le menu de navigation) vers leur contenu.
Gestion des articles
Pour créer un article, il suffit d’aller dans « Articles » et de choisir « Ajouter » dans le sous-menu.
L’éditeur de texte
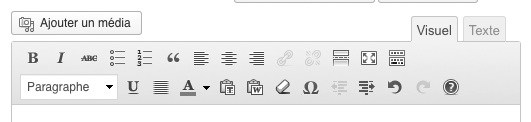
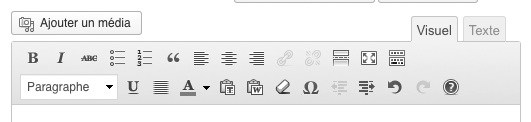
Dans la page qui apparaît, vous avez un champ pour définir le titre de votre article ainsi qu’un éditeur de texte pour taper son contenu et le mettre en forme grâce à la barre d’outils dédiée (voir la figure suivante).

L’éditeur de texte riche
Vous pouvez notamment mettre du texte en gras ou en italique, créer des listes à puces, changer l’alignement du texte ou sa couleur.
Pour avoir une description de ce que fait l’un des boutons de l’éditeur, vous pouvez le survoler pour afficher une petite bulle d’informations. Aussi, la dernière icône (en forme de point d’interrogation), affiche l’aide de l’éditeur dans une nouvelle fenêtre. Enfin, deux onglets intitulés «Visuel» et «Texte» permettent d’alterner la vue entre l’aperçu du rendu final et le code HTML généré. Si vous ne connaissez pas le HTML, il est inutile de basculer en mode texte, le mode visuel vous suffira amplement.
Publier l’article
À droite se trouvent les actions disponibles pour l’article en cours de création. Il est notamment possible d’avoir un aperçu de l’article avec le design du blog pour avoir une idée du rendu final. Vous pouvez aussi, comme dans la figure suivante, gérer l’état de publication de votre article.

Publication d’un article
Tant qu’un article n’est pas dans l’état « Publié », il n’apparaît pas sur le site. Vous pouvez donc commencer à le rédiger en tant que brouillon, sauvegarder puis y revenir plus tard pour le terminer. Le bouton « Publier » permet de valider l’article pour qu’il soit affiché, éventuellement à une date ultérieure.
Catégories et mots-clés
Il est possible d’associer une ou plusieurs catégories à un article, ainsi qu’un ensemble de mots-clés. Ceci permettra à vos visiteurs de se repérer plus facilement parmi la liste d’articles aux thèmes variés que vous pourrez écrire.
Les catégories
Pour gérer les catégories, il suffit de se déplacer dans le menu « Articles > Catégories ». La page correspondante permet d’ajouter une catégorie et d’éditer celles qui existent déjà.
Par défaut, seule une catégorie est présente et il n’est pas possible de la supprimer, c’est la catégorie par défaut des articles si aucune autre assignation n’est choisie.
Pour créer une catégorie, il faut renseigner :
- Le nom de la catégorie, qui sera affiché sur les pages ;
- un identifiant, typiquement utilisé dans l’url lors de l’affichage des articles d’une catégorie donnée ;
- un parent (facultatif), c’est-à-dire que chaque catégorie peut avoir une catégorie parente ;
- une description (facultative) qui sera éventuellement affichée si le thème le permet.
Une fois la catégorie créée, nous pouvons choisir d’y assigner un article. Pour cela, sur la page d’édition de l’article, il suffit de cocher la case correspondant à la catégorie à associer, puis de mettre à jour l’article. Si l’on affiche notre site à nouveau, la catégorie ajoutée devient visible dans le pied-de-page du site (ou sur le coté suivant le thème). En cliquant dessus, vous pouvez constater que l’on obtient sur une nouvelle page la liste des articles associés (voir la figure suivante).

La liste des catégories s’affiche sur le blog
Les mots-clés
Contrairement à la description thématique des catégories, les mots-clés ou tags permettent de caractériser un article de façon plus précise. Par exemple, un article sur le fonctionnement de WordPress, pourra être dans la catégorie « Mes tutos » sur le blog, mais pourra avoir comme mots-clés « cours », « informatique », « formation », « fonctionnement », « WordPress », etc. La description du contenu de l’article devient plus riche.
De même que pour les catégories, il existe une page spécifique dans l’administration pour gérer les mots-clés, dans le sous-menu du même nom. On préfère cependant créer les mots-clés directement sur la page de création d’un article, car il est commun d’en créer spécifiquement pour un article.
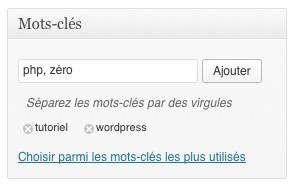
Pour cela, sous le formulaire permettant l’ajout de catégories, un champ vous invite à indiquer les mots-clés (séparés par des virgules). Il est aussi possible de faire un choix parmi les mots-clés existants les plus utilisés. Créez ou sélectionnez vos tags et mettez à jour l’article pour enregistrer les modifications (voir la figure suivante).

Choix des mots-clés pour chaque article
Lors de la visualisation de l’article, vous aurez dorénavant une liste de mots-clés qui vous redirigeront vers la liste des articles associés, comme c’est le cas pour les catégories. En effet, si deux articles ont un mot-clé en commun (par exemple « informatique »), l’utilisateur pourra retrouver ces deux articles en tapant le mot-clé. Cela permet de faciliter la recherche de publications pour vos visiteurs en leur proposant un éventail des mots qui reviennent fréquemment sur votre site.
Les pages
La création de pages est très similaire à celle des articles et se fait via le menu « Pages > Ajouter ». L’édition du contenu se fait par le même éditeur de texte et la publication suit le même procédé. En revanche, les options de la page sont différentes. Nous n’avons plus de catégories ou de mots-clés à associer, mais trois attributs nouveaux.
Les attributs
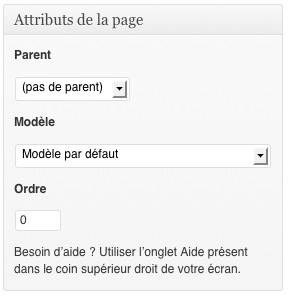
Sur le côté droit de la zone d’édition des pages, un cadre similaire à la figure suivante s’affiche.

Les différents attributs de page
On peut associer une page parente à une autre, ce qui permet de définir une hiérarchie de pages. Le principal changement visuel apparaît dans le menu principal qui arborera alors des sous-menus pour afficher les pages enfants que vous aurez définies.
L’attribut « Modèle » (qui n’est pas toujours visible suivant les thèmes) sert à changer le format de la page, c’est-à-dire la façon dont elle est affichée. Par défaut, les pages sont le plus souvent affichées avec une colonne latérale (comme pour la liste des articles) qui affiche des widgets (liste de catégories, mots-clés, liens divers). Il est donc possible sur certains thèmes de choisir de ne pas afficher cette barre latérale sur une page bien précise en choisissant un « modèle de page pleine largeur ».
Enfin, l’attribut « Ordre » définit l’ordre d’apparition de la page dans le menu par rapport aux autres. La page avec l’ordre le plus petit apparaitra à gauche, tandis que la page la plus à droite sera celle avec l’ordre le plus élevé.
Le menu
Un menu est l’élément essentiel de la navigation sur le site, car il donne un lien vers les principales pages de celui-ci.
La gestion des menus s’effectue via le sous-menu « Réglages > Menus » dans l’interface d’administration.
WordPress me dit qu’il n’y a pas de menu existant ! Il y a pourtant bien un menu en haut de mes pages, non ?
En effet, en l’absence de menu, celui-ci est automatiquement généré par le thème lors de l’affichage d’une page. En l’occurrence, il affichera un lien vers la page d’accueil ainsi qu’un lien par page que vous aurez créée. Il vaut donc mieux avoir un menu personnalisé si vous souhaitez avoir la main sur l’affichage et les liens qui seront affichés !
Créer un menu
Pour créer un menu, rien de plus simple : il suffit de choisir un nom et de cliquer sur « Créer un menu ».
Une fois le menu créé, il ne manque plus qu’à lui ajouter des liens. Ceux-ci peuvent être de plusieurs types :
- Un lien personnalisé pour lequel vous choisissez l’url exacte ;
- Une page statique ;
- Un lien vers une catégorie.
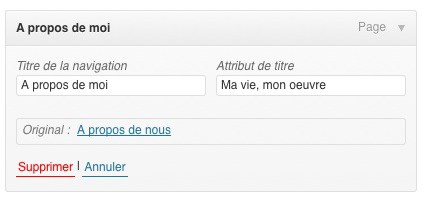
Lorsqu’un lien est ajouté au menu, il apparaît dans le cadre central qui résume les éléments de menu ajoutés. Il est alors possible, en dépliant le bloc, de supprimer le menu, de modifier le libellé ou de rajouter un attribut title au lien correspondant (voir la figure suivante).

Modification des attributs du menu
De cette façon, une bulle apparaît lorsque l’on survole le menu avec la souris (voir la figure suivante).

L’attribut title s’affiche sous la souris
Une fois que vous avez ajouté vos liens, il faut activer le menu dans le bloc « Emplacements du thème » où vous pouvez choisir le menu principal. Le menu sera alors utilisé comme navigation principale du site. Si le thème que vous utilisez le permet, il peut être possible d’avoir plus d’un emplacement de menu actif à la fois, vous pourriez alors en activer un deuxième affiché à un autre endroit de vos pages.
Je ne peux plus aller vers la page qui liste mes articles, on n’a pas pu l’ajouter au menu !
Vous l’avez vu, il n’est pas possible d’ajouter dans le menu un lien de type « page d’articles ». Vous êtes donc obligés de taper l’url de base du site pour avoir la liste de vos publications, ce qui n’est pas optimal… Deux solutions peuvent régler ce problème.
La première consiste à ajouter un lien personnalisé au menu, qui sera la page d’accueil du site et qui aura par exemple pour titre
« Accueil ». Cette solution est néanmoins peu pratique et il faudra changer le menu si votre site change d’adresse.
La deuxième option consiste à associer la liste des articles à une page. Dans « Réglages > Lecture », vous devez alors choisir d’afficher une page statique en tant que page d’accueil (choisissez donc une page de contenu que vous avez créée), puis une page pour lister les articles. Notez que si elle est utilisée pour lister les articles, le contenu de cette page ne sera jamais affiché, il peut donc être vide.
Il suffit ensuite d’ajouter ces deux pages à votre menu, la première sera la page d’accueil et la seconde fera le lien vers la liste des articles.
La seconde option ne permet pas de conserver la page des articles comme page d’accueil. Il faut pour cela faire un développement spécifique dans le code PHP de WordPress, ou utiliser un plugin qui le permettrait.
Organiser les menus
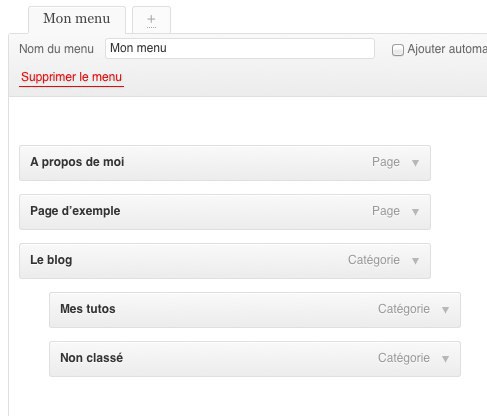
L’ordre d’affichage des liens se fait par défaut dans l’ordre d’ajout au menu, mais il est tout à fait possible de modifier cela comme bon vous semble. En glissant-déposant les menus choisis, vous pouvez les ordonner comme il vous plaît, mais aussi créer des sous-menus. Pour cela, il faut simplement déplacer l’élément de menu légèrement vers la droite, en-dessous de celui qui sera le parent (voir la figure suivante).

L’interface de gestion des menus
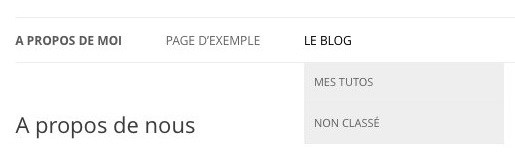
Dorénavant, un survol sur le menu parent affichera le sous-menu comme sur la figure suivante !

Affichage du sous-menu au survol
Ceci permet de reproduire une navigation similaire à ce que l’on avait obtenu en définissant des pages parentes d’autres pages, mais c’est ici applicable à tous les types d’éléments de menu, comme les liens personnalisés et les catégories.
Les médias
Si vous êtes dorénavant capables de créer des contenus sur votre site, il vous manque un élément important pour rendre celles-ci plus attrayantes : les médias. Images, sons ou vidéos, il est tout à fait possible de les insérer dans vos pages et vos articles pour illustrer vos propos.
Insertion dans un article
Toutes les informations qui suivent sont valables sur les pages ainsi que sur les articles.
Sur la page d’édition d’un article, vous trouverez un bouton « Ajouter un média » (voir la figure suivante).

L’ajout d’un média
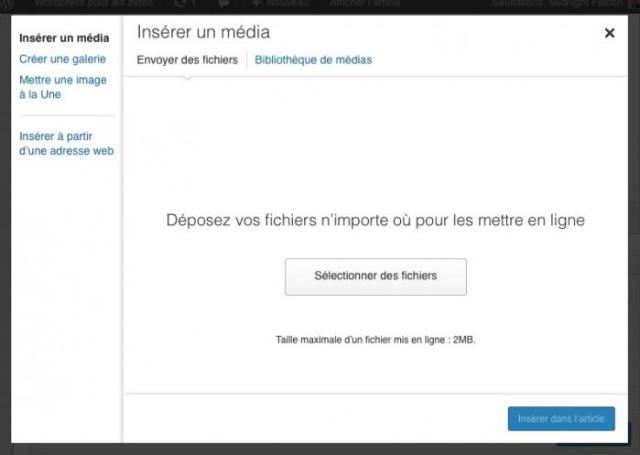
Après avoir cliqué dessus, une nouvelle fenêtre d’envoi de fichier apparaît (voir la figure suivante).

L’interface pour l’envoi des médias
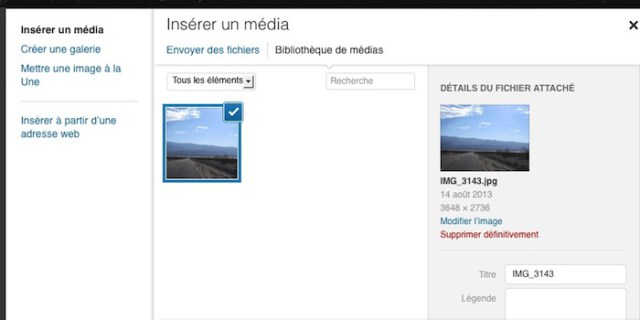
Vous pouvez glisser-déposer, comme dans la figure suivante, un fichier dans la fenêtre ou bien cliquer sur le bouton « Sélectionner les fichiers » pour utiliser l’explorateur de fichiers. Une fois le fichier sélectionné, celui-ci est directement envoyé sur le serveur web et un aperçu est visible dans l’onglet « Bibliothèque de média » de la fenêtre.

Publication de l’image sur le serveur
Il est possible d’envoyer tous types de fichier, tant que celui-ci à une taille inférieure à 2Mo. Vous pouvez donc sans hésiter insérer un fichier de musique ou même un PDF, WordPress se chargera de proposer un affichage adéquat lors de la visualisation de l’article par un visiteur (voir la figure suivante).

Apparence d’un média audio sur un article
Lorsque le média que vous voulez utiliser dans votre article est envoyé, vous n’avez plus qu’à le sélectionner et à cliquer sur le bouton d’insertion dans l’article en bas à droite. Avant cela, vous pouvez éditer les propriétés du média sur la droite de la fenêtre :
- Titre : le texte à afficher au survol du média ;
- Légende : une légende qui apparaît sous le média ;
- Description : un texte de description plus long que la légende (cela dépend du thème, elle n’apparait pas sur le thème par défaut par exemple) ;
- Lier à : permet de choisir le comportement lorsque l’on clique sur le média.
Il y a aussi quelques attributs spécifiques aux images :
- Texte alternatif : le texte à afficher si l’image n’a pu être affichée ;
- Alignement : si vous choisissez « gauche » ou « droite », l’image sera bordée par le texte de l’article ;
- Taille : la taille de la miniature à afficher dans l’article.
Enfin, lorsque les médias voulus ont été insérés, n’oubliez pas de mettre à jour votre article pour que les modifications soient prises en compte !
Sur la page « Médias > Ajouter », vous pouvez, de même que sur un article, ajouter de nouveaux médias à la bibliothèque. Notez cependant que pour apparaître sur le site, il faudra obligatoirement ajouter ce média à un article ou une page.
Gérer les médias non utilisés
Lorsque vous supprimez un média d’un article, celui-ci n’est pas totalement supprimé de WordPress, le fichier envoyé reste sur le serveur pour pouvoir être éventuellement utilisé sur d’autres articles.
Pour effacer complètement un média, vous devrez, comme dans la figure suivante, passer par la page « Médias > Bibliothèque » qui répertorie l’ensemble des fichiers envoyés sur le site. Il suffit alors de cliquer sur le lien « Supprimer définitivement » pour l’effacer de la bibliothèque.

Suppression des médias envoyés
Si vous supprimez un média qui est toujours utilisé dans un article, vous aurez alors un lien mort affiché sur votre site, ce qui est très frustrant pour vos visiteurs. Soyez donc certain que le média n’est plus du tout utilisé avant de le supprimer !
- Les articles sont des publications régulières dépendant de l’actualité.
- Les pages sont destinées à des présentations.
- Le menu peut être géré automatiquement ou manuellement.
- Tout type de média peut être ajouté dans une publication.
